こんにちはっ!マチミィです。
ブログをもっと使いやすい且つ見やすくカスタマイズしたいと思い、
思い切って「PRO化」にしました!
今回「ムームードメイン」で独自ドメインを取得したので
はてなブログに設定した時のお話をします♪
難しそうですが、順を追って設定すると
思っていたより簡単でしたよ。

- 無料キャンペーン中の「お名前.COM」ではなく「ムームードメイン」を選んだ理由
- 1.「ムームードメイン」で独自ドメインを取得する
- 2. 独自ドメインを取得できたら「ムームードメイン側」の設定をする
- 3.「はてなブログ」側の設定をする
- 4. きちんと反映されたか確認する
- 5. まとめ
無料キャンペーン中の「お名前.COM」ではなく「ムームードメイン」を選んだ理由
「お名前.com」の一年無料キャンペーンのドメインは「.work」です。
お仕事やお店などのブログで仕様するには良いかなと思いますが
マチミィのまったりブログと「.work」の意味合いを考えると
なんだかイメージが違うかなぁと思ってやめました。
また、「お名前.com」は現在「whois情報公開代行」を設定するのに
追加で料金がかかってしまいますが
「ムームードメイン」ではディフォルトで付いている上に
ドメイン自体の料金が安かったので「ムームードメイン」にしました。
ちなみに「whois情報公開代行」とは「ドメイン登録者の情報」の事で
「公開代行」設定をしておかないと
取得した独自ドメインから登録者の個人情報が分かってしまったり、
スパムの対象になったりしやすいので必ず設定しましょう。
ただ、この後
「お名前.com」の方がとある設定が楽だったー!(´・ω・`) 」
という事態に陥りますので、別記事で記載します。
(ひとまず今回は独自ドメインのお話!)
1.「ムームードメイン」で独自ドメインを取得する

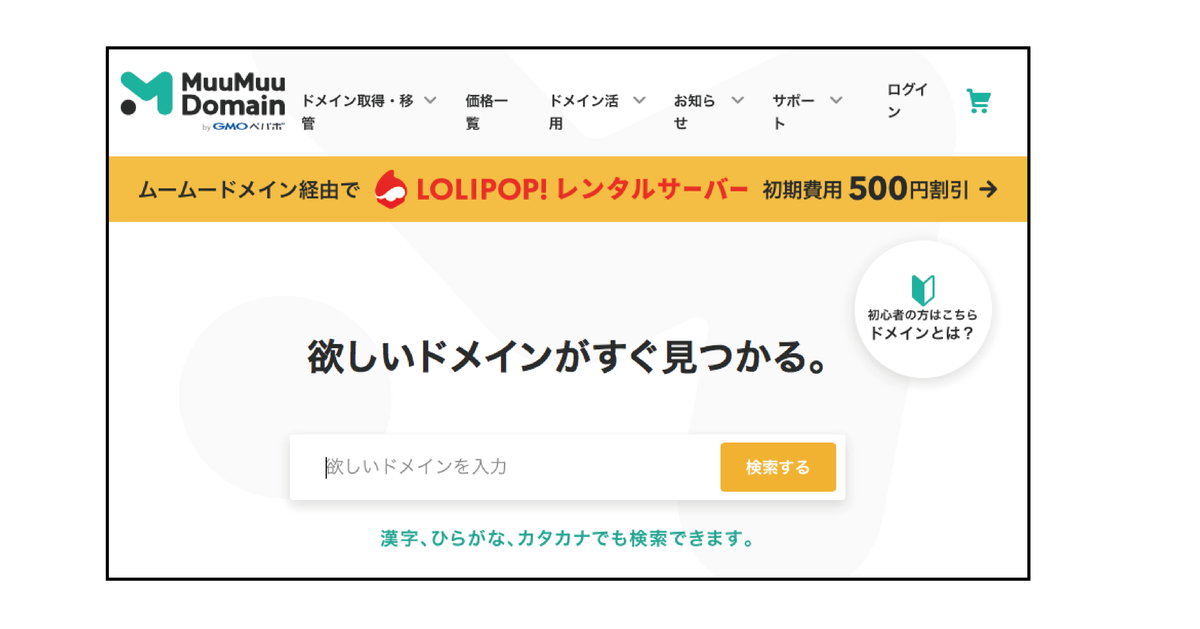
【1】ムームードメインのトップページから取得したいドメインを検索します。
「.com」や「.jp」など、お好きなドメインを選んで
「カートに追加」→「お申し込みへ」をクリック。
【2】お申し込み時「ドメイン設定」の
「whois公開情報」は「弊社の情報を代理公開する」に、
ネームサーバーは「ムームーDNS」にします。

【3】残りステップに沿って取得していきます。
2. 独自ドメインを取得できたら「ムームードメイン側」の設定をする

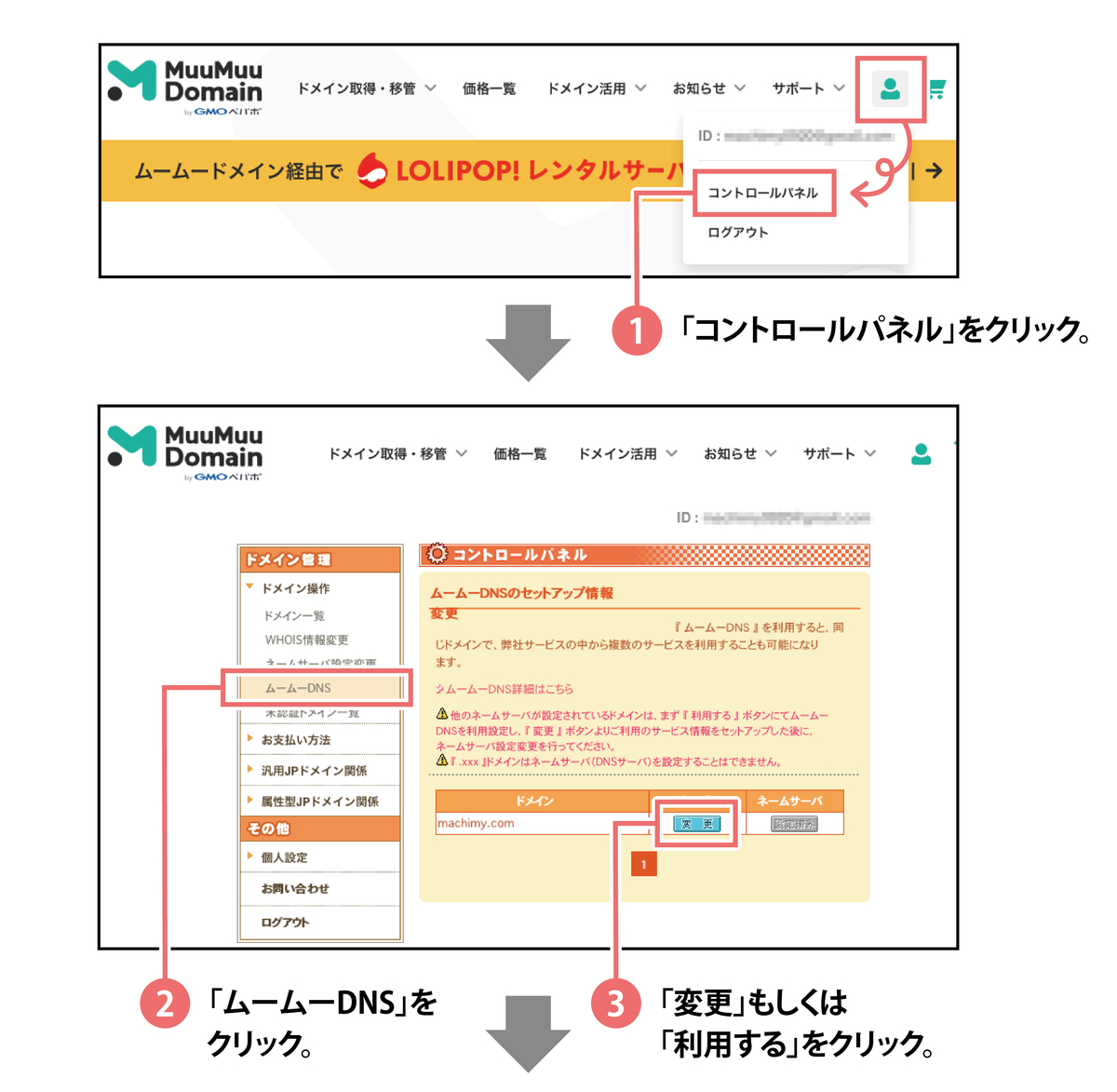
【1、2、3】 トップページ右上の「コントロールパネル」をクリックします。
サイドバー「ドメイン管理>ムームーDNS」の
変更」または「利用する」をクリックします。

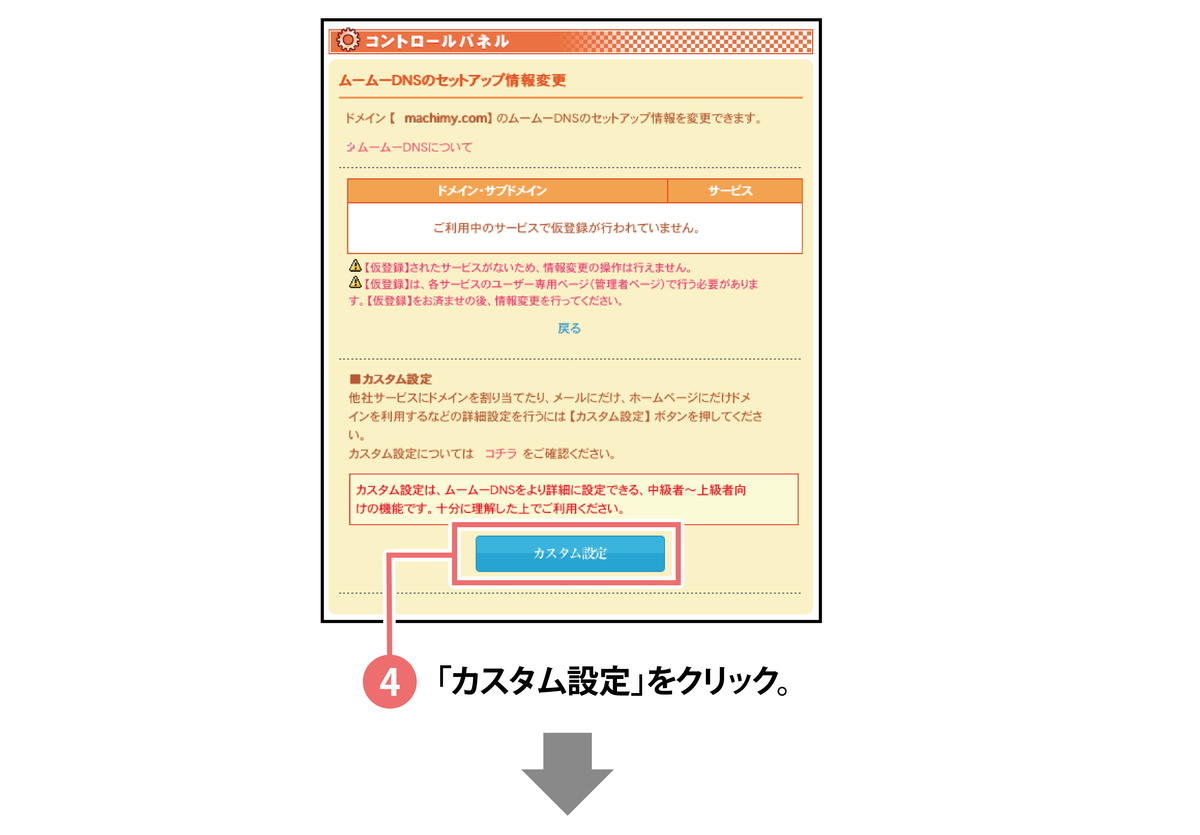
【4】「カスタム設定」をクリックします。

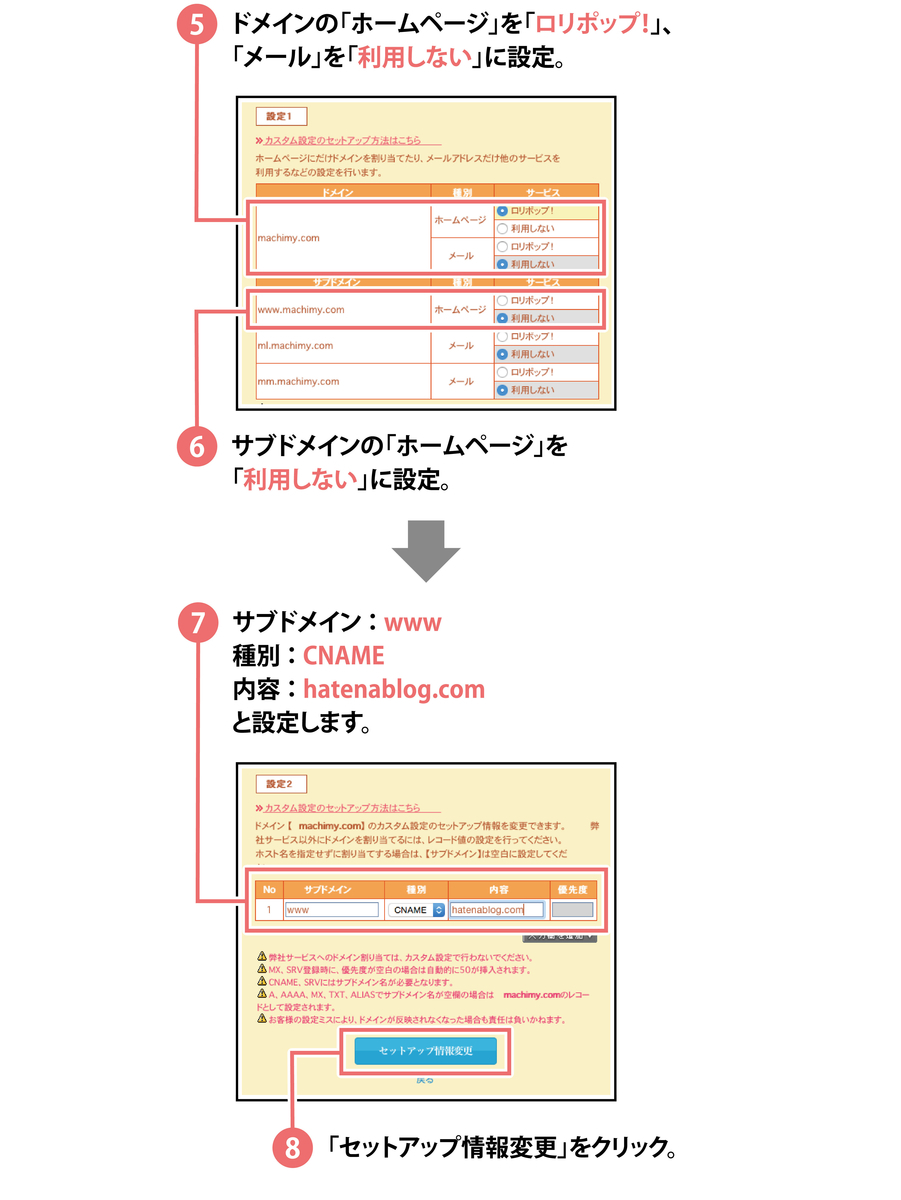
【5、6】「設定1」のドメイン「ホームページ」を「ロリポップ!」に、
「メール」は「利用しない」に設定します。
サブドメイン「ホームページ」を「利用しない」に設定します。
【7】「設定2」の下記のように設定します。
サブドメインを「www」
種別を「CNAME」
内容を「hatenablog.com」
【8】「セットアップ情報変更」をクリック。

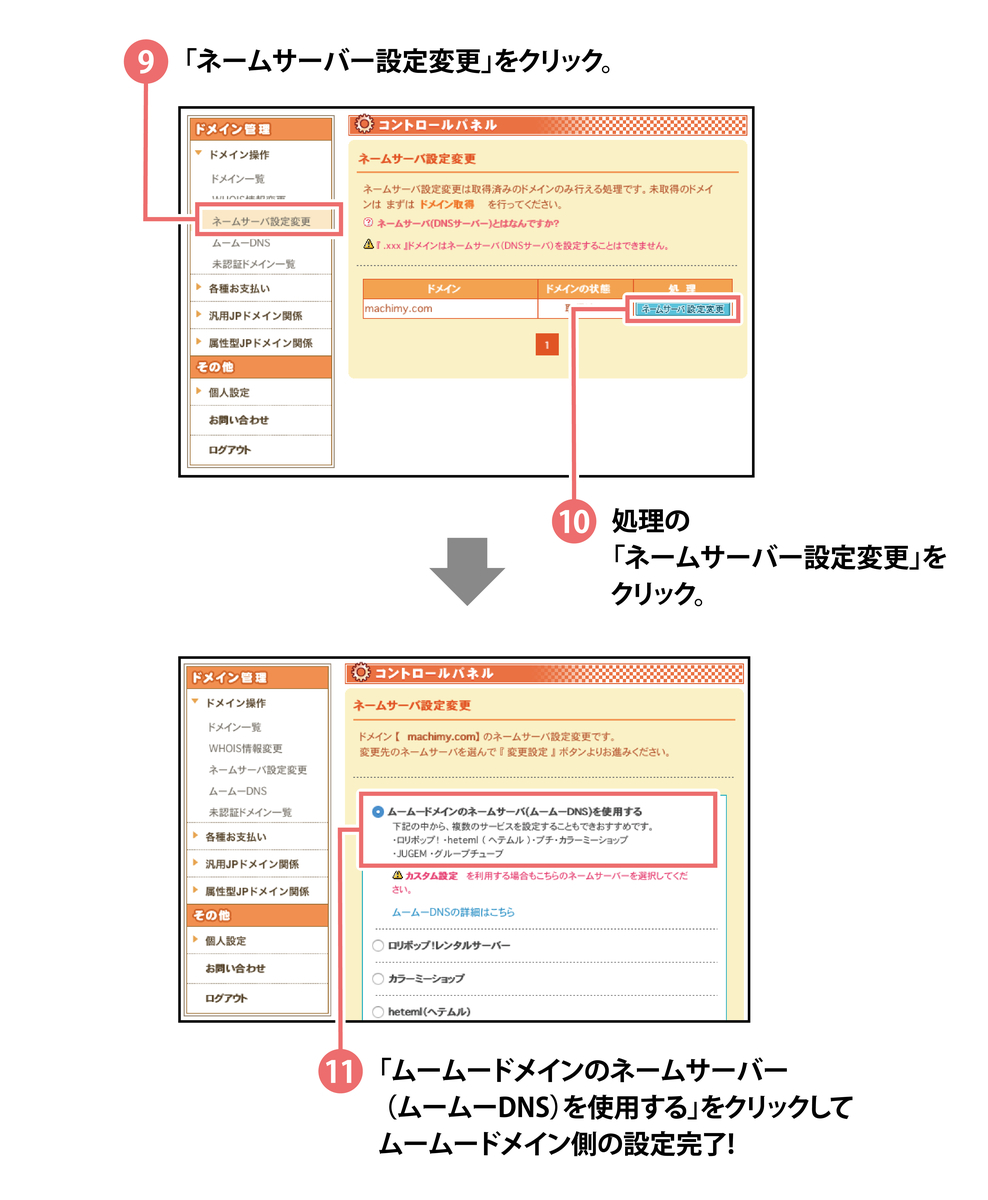
【9、10】「コントロールパネル>ネームサーバー設定変更」
処理の「ネームサーバー設定変更」をクリックします。
【11】「ムームードメインのネームサーバー(ムームーDNS)を使用する」を
クリックしたら、「ムームードメイン側の設定は完了です。
3.「はてなブログ」側の設定をする

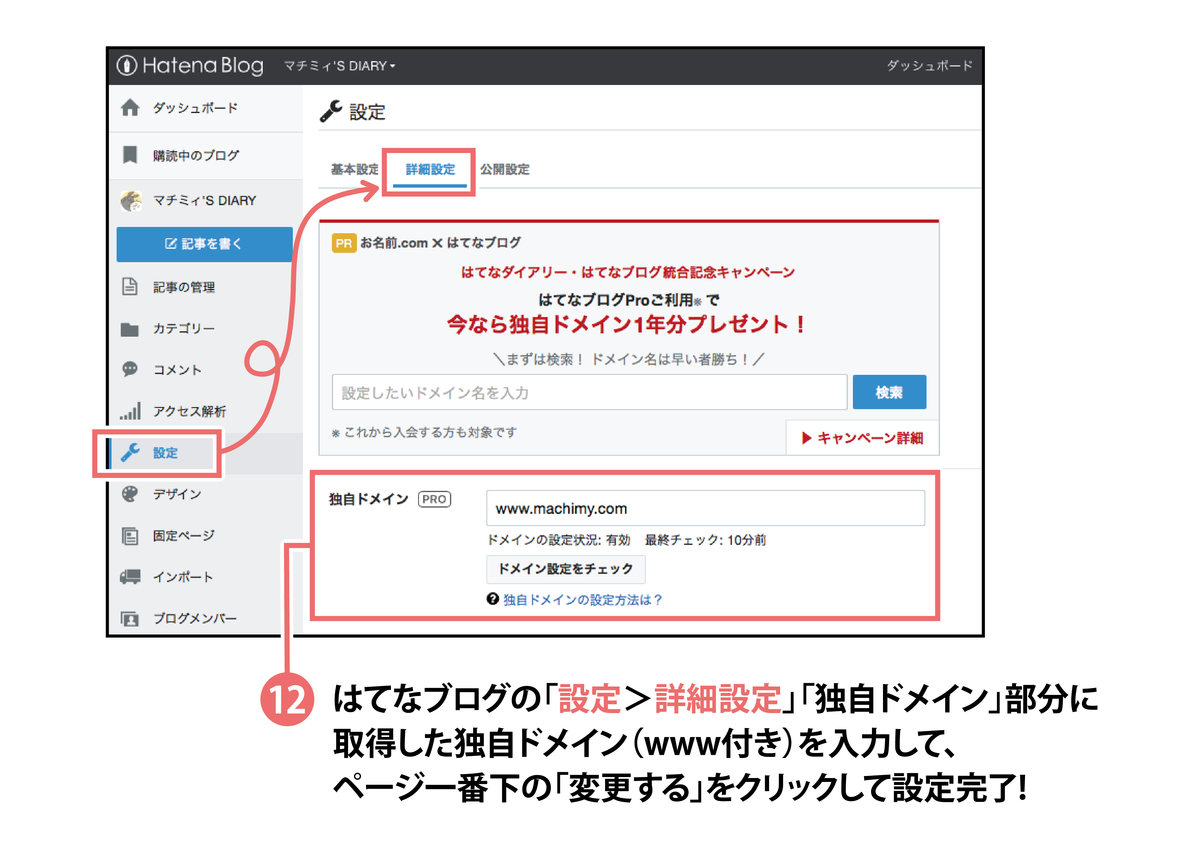
【12】はてなブログの「設定>詳細設定」の独自ドメイン部分に
取得した独自ドメインをサブドメイン(www)付きで入力します。
ページ一番下にある「変更する」をクリックして
はてなブログ側も設定完了です。
4. きちんと反映されたか確認する
サブドメイン付きの独自ドメインをSafariやChromなどに
入力して、きちんと反映されているか確認します。
新しいドメインですと、反映されるのに時間がかかるようで
マチミィの時はすぐに確認する事はできませんでした。
30分ほど経った後に再度確認をすると
きちんと表示されるようになっていましたよっ!
5. まとめ
ひとまず、ブログを通常運営するにあたって
表示が問題ない状態に設定できました。
ただ、ここまでの設定ですと、サブドメインを抜いた時に
「NOT FOUND」と表示が出て、きちんと表示ができなくなってしまいます。
(googleアドセンスを取得する為には
サブドメインを抜いた状態でも表示させる必要があります。)
※この設定方法が冒頭で話していた「お名前.com」にすればかなり楽だった部分です。
次の記事では
サブドメイン抜き(wwwなし)でも表示させるように
転送設定をしていきたいと思いますっ!